作者:Liam McKay
原文地址:https://creativemarket.com/blog/how-to-design-icons-tutorials-and-pro-tips
设计有效的图标是一个独特的挑战。无论是用于UI,图形设计作品中的单个图标还是一组图标,还是独立的应用程序图标,甚至有经验和自信的设计师都可以发现,创建图标可以提高他们的技术能力,这是其他设计学科所无法比拟的。

图标设计通常需要您在空间有限的小画布上表达复杂的想法,因此它迫使您将所有内容缩减到最低限度,同时仍传达所需的关键信息或品牌标识。成功做到这一点是真正的挑战,但值得庆幸的是,图标设计人员使用了许多方便的技巧,它们可以真正帮助任何人更一致地创建强大的图标。
利用网格
尽可能多地使用网格,以正确获取图标设计的基础;这既适用于草图绘制阶段,也适用于您在屏幕上进行的数字化工作。拿起带有网格的素描本或找到一些可打印的点网格模板,以帮助您探索图标创意,从而更好地控制设计的平衡和结构。
在组成数字图标时,网格和图标模板可以帮助您构建设计。Google在其Material Design微型网站上为Adobe Illustrator提供了免费的图标设计网格模板。为了做到这一点,这里有一个很棒的教程,从中可以向您展示如何自己制作这些图标设计网格中的一个,然后演示如何进行工作:
在Illustrator中使用像素网格(例如Google图标设计模板中包含的像素网格)以及“对齐网格”或“对齐像素”选项,将有助于确保线条和形状在较小尺寸下显示效果更好。线条和形状应填充像素网格上的整个正方形,以便它们按比例保持其细节。这是一个视频教程,可以更好地解释像素网格的重要性:
使用简单几何
图标需要以最简单的方式表示对象,动作或想法。较小的尺寸会丢失复杂的细节和形状,因此始终用基本的几何形状来构造所有图标始终是一个好主意。

图标变得越小,整体几何形状应该越简单。可以用来表示同一个想法的线条和形状越少越好。马克·爱德华兹(Marc Edwards)是一位大师,他展示了如何以尽可能少的步骤将形状转换为简单的图标的速度。探索他的Icon Speed Run以了解更多信息。


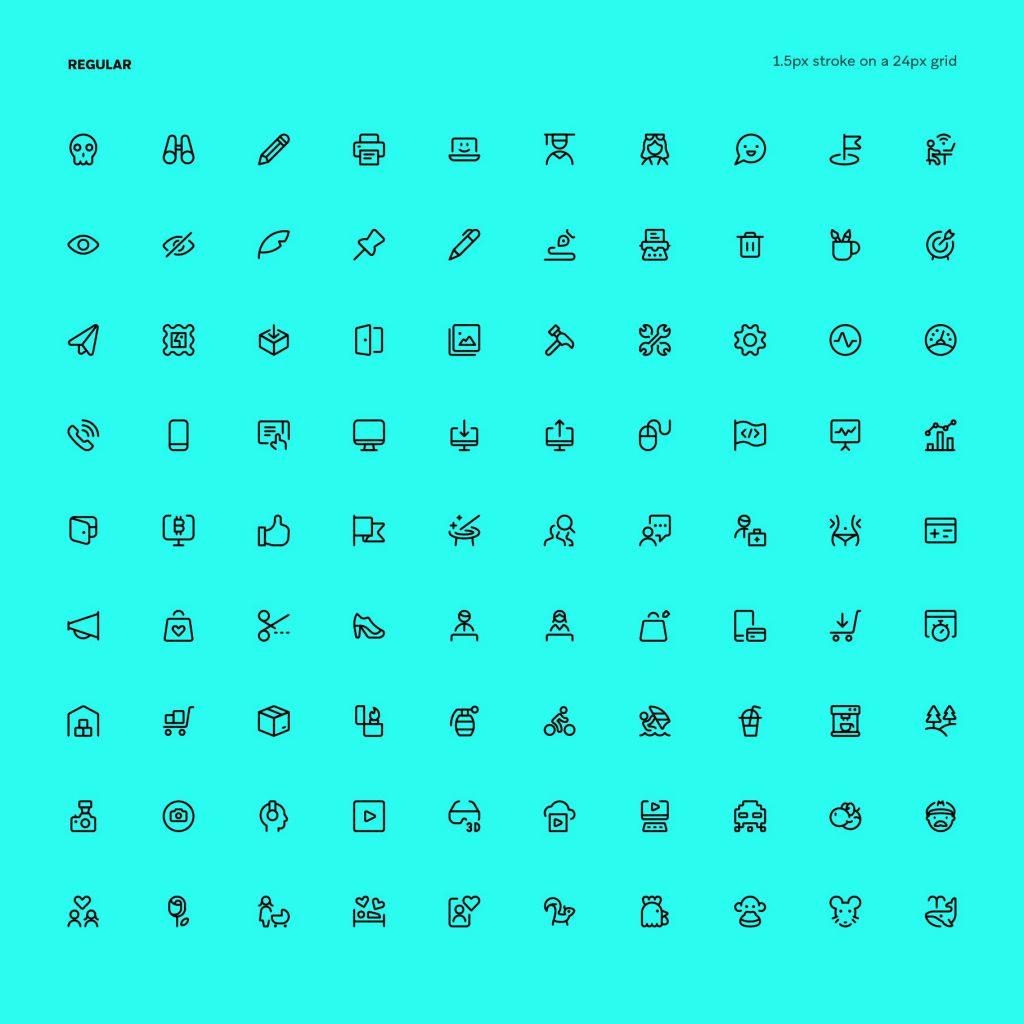
专注于一致性
一个成功的偶像可以很好地发挥作用,但它也必须是一个出色的团队合作者!如果要设计一组图标,则所制作的每个图标之间都应有清晰的视觉联系。这意味着要使用相同的笔触宽度和一致的视觉权重,元素的对齐方式以及整个间距来坚持相似的角色。当然,您仍然可以为图标添加多种样式,但是对于线条的粗细,要使用的颜色或色调的数量,圆角的圆度等有规则,所有这些都可以帮助您定义可以在多个图标之间保留的样式。
精美的图标也将是其设计所针对的品牌或项目的延伸,同时考虑到现有的设计提示或品牌标识,以使图标不仅彼此一致,而且还与它们所使用的更广泛的生态系统保持一致。 in —例如,如果要设计一个单独的图标或应用程序图标,这一点尤其正确。
专业设计师Michael Flarup在此视频中通过应用程序图标的一致性向我们进行了介绍:https://www.youtube.com/watch?v = F03eqjxTq1w
如有疑问,请保持清楚
将复杂的想法或动作浓缩为一个小图标非常困难,尤其是当您尝试创建其他任何东西都没有的独特东西时,但通常(通常),直接去寻找最明显的标准化符号或隐喻是更有意义的。而不是冒险去做一些更独特的事情,并更有可能使人们感到困惑。
当然,一旦您对自己的能力感到满意,就可以更好地探索更多抽象和创造性的隐喻,但是在任何时候都可以回过头来看看那些易于识别的标准化符号,这并不会让您感到难过几乎总是比视觉上有点有趣但抽象的东西更好。
您可以改为使用自己的装饰和视觉样式来使图标独特。请记住,核心符号本身并不一定必须是唯一的,完成和装饰图标的方式可以发挥设计力量。
眼睛大小
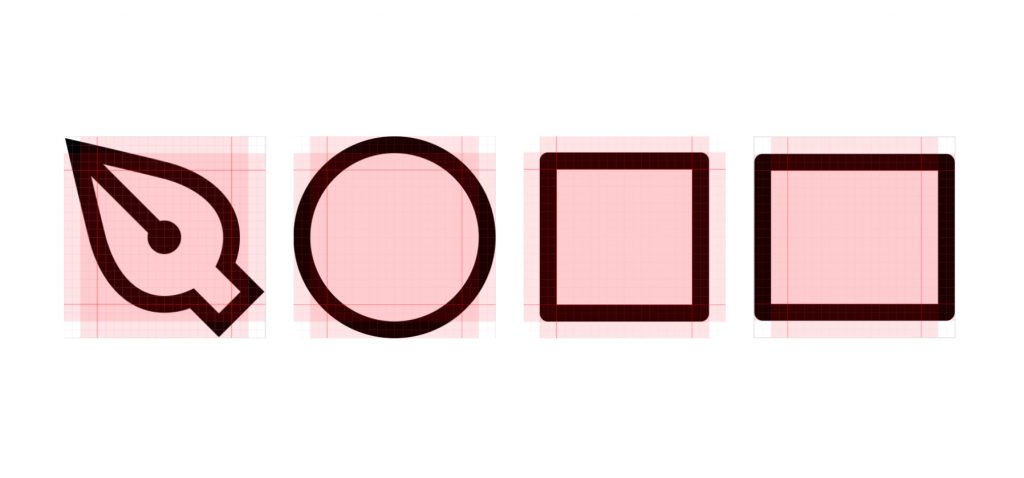
创建一组图标时,您可能会认为所有图标的高度和宽度都必须相同,但这很少见,这是有充分理由的。您确实希望图标的画布在整个集合中是相同的,但是图标在视觉上占用的空间比确保数学上更精确的高度和宽度更重要。当然,您希望尽可能多地使用方形画布,但是不同形状的“视觉上”占用的空间要大于其他形状。
例如,一个正方形框在画布上所占的空间将比一个圆形要大,因此在图标集中,您可能希望使正方形框比圆形略小,而不会像大小不同那样使它们“感觉”到。从数学上讲,它们的大小不匹配,但从外观上看,它们看起来是相同的。

您使用的形状和符号越复杂,就越需要对画布中的事物进行更多的实验。如果您的形状较薄或有很多负空间,则可以尝试使它们稍大一些,然后再填充画布,而可能需要将更粗,更饱满的形状做得稍小,以免占主导地位超过集合中的其他图标。Bonnie Kate Wolf的这篇文章更详细地解释了这个概念。
尝试将图标放置在画布中间时,将应用相同的概念。图标的视觉效果将帮助您确定图标是否居中。例如,如果您有一个完全对称的物体,它应该位于数学中心,但是如果您有一个箭头,例如箭头的一侧比另一侧的重量更大,那么您需要找到一种光学上使它居中的方法。与真正居中时相比,它的“感觉”要好得多。
获得灵感
随着时间的流逝,了解什么对图标设计有效,而对什么不起作用,这是一个好主意,熟悉流行的图标以了解人们对图标或图标集的需求始终是一个好主意。这是我精选的高质量图标包集合,我认为这是一个好的图标集应有的典范。






使用正确的工具
当涉及到多功能性时,矢量图标为王。如果有矢量图标,则可以在不损失太多细节的情况下调整图形大小。这取决于图标最初的设计水平以及是否首先针对小尺寸进行了优化,但是作为一般规则,创建矢量图形可在使用和使用图标时为您提供更大的灵活性。Adobe Illustrator是行业标准,但是可以在许多其他设计应用程序中创建矢量,包括Photoshop,Inkscape,Affinity Designer,Sketch和Figma。
SVG格式非常流行,因为它具有出色的Web兼容性,可伸缩性和代码灵活性,同时保留了非常轻巧的文件大小。学习如何创建图标,以便可以将其导出为SVG文件,从长远来看将为您节省很多麻烦。
如果要为App Icons等创建更详细,风格化或纹理化的图标,则通常必须牺牲简单的矢量图形,而要设计看起来更像插图的图标,或者使用使用常用程序(例如Cinema4D或Blender)的3D元素。这是3D mac应用程序图标的图标设计工作流程,可能会为您提供一些有用的指导。