作者:MICAH BOWERS
原文地址:https://www.toptal.com/designers/ux/sensory-design
视觉并不是体验世界的唯一途径:感官协同工作,以引导认知,运动和交流。专家认为,人类拥有9到33种不同的感官,但是数字设计通常会忽略视力之外的神经系统因素。感官设计原则强调人类感知的相互联系,并促使设计师探索非视觉解决方案。
生活是多感官的
气味O视觉。
香气
我闻到。
真实产品的真实名称曾经被认为是娱乐和技术领域的下一个重要事物。这三者以及无数其他嗅觉小工具和多感觉小玩意都惨败。 iSmell破产了其创始人,AromaRama淡出了人们的视线,Smell-O-Vision在1999年将《时代》杂志评选为“世纪百大最差想法”。
诸如Smell-O-Vision和iSmell之类的难题代表了实用性的低下。它们还揭示了渗透到发明中的深刻冲动:在产品与使用产品的人之间形成共生联系的愿望。
不幸的是,大多数数字设计师试图仅通过视觉和声音来建立这些联系,就好像人类都是眼睛和耳朵一样。在某种程度上,这是有道理的。数字设备的实际限制使视觉和听觉成为最明显的体验目标。提倡将类似AromaRama的硬件实施到智能手机,平板电脑和笔记本电脑中是不明智的。
尽管如此,人类的无数活动还是多感官的。从休闲到语言,一切都需要感官交响。在数字设计过程中,视觉和听觉是否是唯一值得考虑的感知方式?

五感神话
如果数字产品设计中存在感觉等级,那么它将由视觉,听觉和触觉组成。原因显而易见:移动设备依赖视觉,听觉和触觉反馈。但是,不仅有三种以上的感官,而且还有超过五种通常被引用的感官。亚里斯多德提出了这个不可思议的命题,但是今天,专家们建议人类具有9到33种不同的感觉。
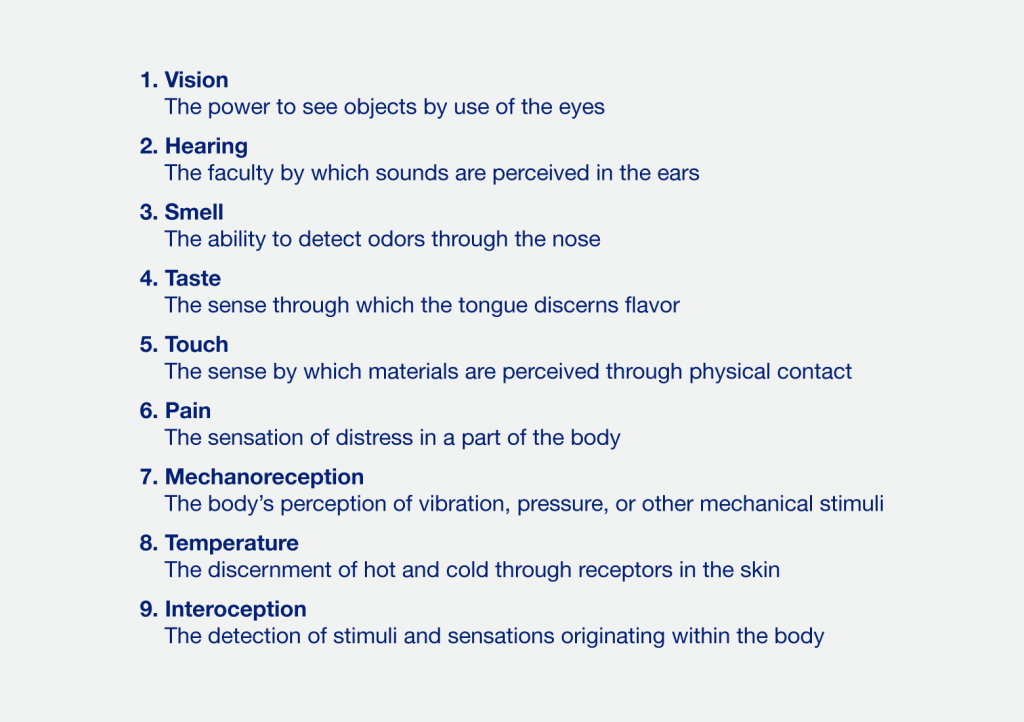
在高水平上,存在四种类型的人类感觉受体和四种物理刺激:光感受器(光),化学感受器(化学物),热感受器(温度)和机械感受器(机械力)。从受体和刺激中收集的信息触发了视觉,听觉和嗅觉等过程(也称为“感觉方式”)。有九种感觉方式-或刺激后感知到的感觉:
- 想象
- 听力
- 闻
- 品尝
- 触碰
- 疼痛
- 机械接受
- 温度
- 互感
九种模式中的每种都有其次要意义,尚待辩论。有些被认为是合理的,而另一些则被认为是激进的。

感官设计与数字设计有何关系?
无论是5种,9种还是33种感官,设计师都无法优先考虑视觉,听觉和触觉,因为无法品尝,闻到或感觉到应用程序的温度。但是如果不是呢?
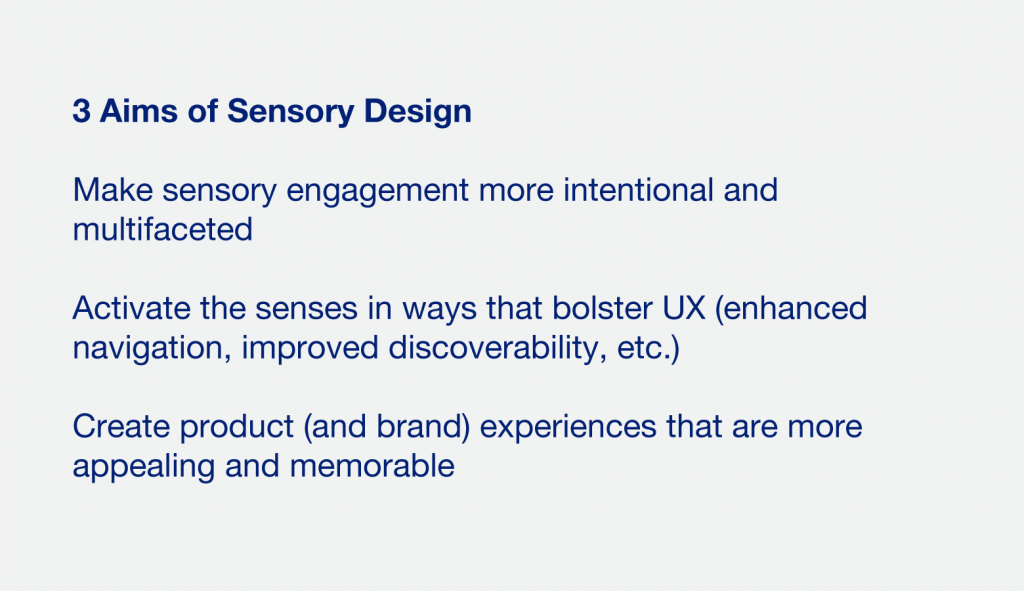
感官设计的核心在于这一现实:每个数字交互都是一种感官体验。目的是:
- 使感觉参与更加有目的性和多面性
- 以增强UX的方式激活感官(增强导航,改善可发现性等)
- 创造更具吸引力和令人难忘的产品(和品牌)体验
为了充分利用感知的全部潜能,设计人员需要一个原则性的框架来将感官包含在数字设计过程中。

9感官设计原理
1.了解感官
为了设计感官,需要对受体,刺激和形态有深入的了解。研究感觉障碍以及关于感觉如何发挥作用的各种理论是明智的。有很多东西要学习:许多科学家和专家将他们的整个职业致力于研究个人的方式和刺激。
2.将感官纳入研究
感觉设计需要研究。与其他设计学科一样,依靠预感或个人经验也不是好的实践。根据计划的产品和功能,设计人员可以使用UX研究方法来收集见解并在整个产品开发过程中进行迭代。即使没有正式的用户研究,也不会缺少经过同行评审的文本来帮助开发感官设计思想。
3.调查感官之间的关系
感官齐头并进。感觉统合是大脑优先考虑来自感官和周围环境的信息以告知身体反应的过程。例如,大脑结合了以下内容:
- 视觉和听觉破译交流线索
- 温度和疼痛防止受伤
- 气味和味道触发消化
在数字设计中,应该对感觉配对进行测试,因为假定的关系可能会产生意想不到的响应或可用性障碍。

4.针对特定感官
设计概念通过构思,测试和审查的过程进行过滤。即使想法无法按计划进行,该过程也会为后续工作提供有价值的见解。同样的意图必须适用于感官选择。否则,很难辨别感官功能如何帮助或阻碍用户体验。
5.触发综合体验
感觉设计的目的不是要为移动设备配备昂贵的附件,这些附件会喷射信息素或模拟压力。考虑到技术前景,感觉设计的真正机会存在于数字产品本身中。为何如此?通过采用数字设计元素来激活视觉,听觉和触觉之外的其他方式,即使不存在原型刺激也是如此。
如果这听起来有些牵强,请考虑每23个人中就有1个人经历了被称为联觉的感知途径的持续混合。品尝颜色。音乐被看到。闻到感动。而且虽然联觉相对不常见,但联觉体验却并非如此,这是一个长期被用于发现跨感官联系和隐喻的营销策略中所利用的真理。

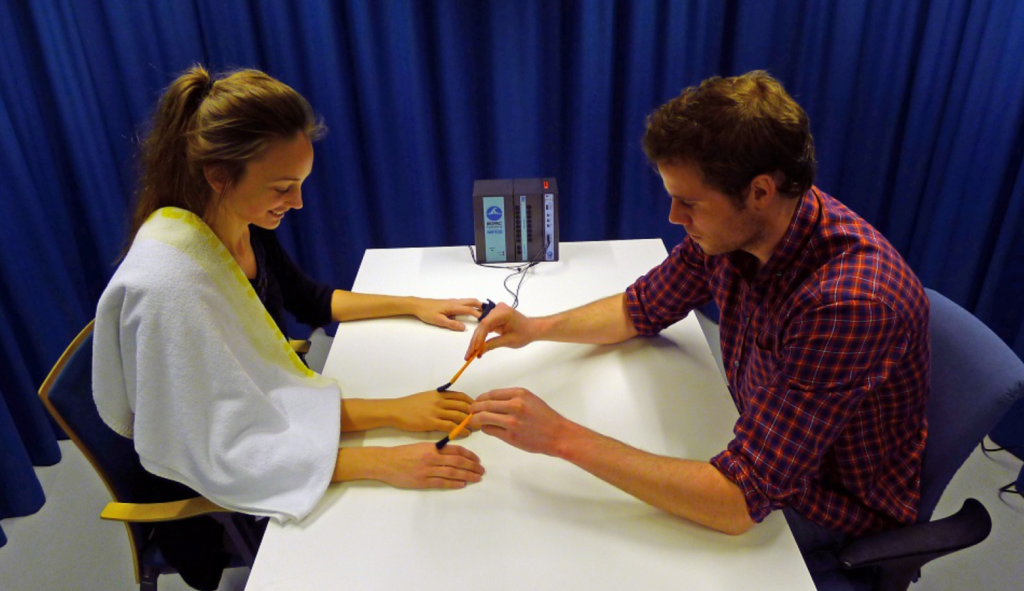
在一项利用参与者的视线和本体感觉的实验中,研究人员戳了一下假肢并刺激了真实的疼痛和触觉。
(生命科学)
6.发现设计元素的感官含义
除了寻找通感连接之外,设计人员还应该意识到,设计选择可能会带来无法预料的感官影响:
- 模式导致头晕
- 言语引人入胜
- 图像会引起异味
- 声音刺激触感
不必烦恼所有美学元素,但考虑其隐藏的感官潜力是明智的,尤其是在具有高影响力的文字和图形的情况下。
7.施加假想的感觉约束
视觉是分析世界的主要感觉和主要手段。无论设计师是否意识到,这都是一个永恒的设计因素,它决定着每个决定。摆脱视线影响的一种有用方法是施加一个假设约束:如果视力不是一种选择,该怎么办?该场景具有现实中的可访问性分支,值得讨论,但该约束旨在:
- 激发创意思维
- 揭露数字产品忽略其他感觉的程度
- 迫使设计师探索替代的感官解决方案
8.避免感官超载
感觉超载是真实的。组合声音,图像和动画UI组件可能很令人愉快,但也会适得其反。如果用户正在寻找信息或与内容互动,则引入感官功能可能会分散注意力。取决于上下文,感觉元素可以是明显的或微妙的。无论哪种方式,他们都应该提升用户体验,而不是使其不堪重负。
9.将感官纳入产品策略
新奇在产品设计中占有一席之地。许多公司推出了一次性功能来产生嗡嗡声,但头却失去了吸引力。感官设计不是装饰。这是基于人类认知的科学现实的设计追求。因此,从一开始就应该成为产品战略构想的组成部分。
通过精心计划和定期完善,感官功能可以超越功能并渗透到使品牌和产品令人向往的潜意识关联中。

拥抱感官体验设计
也许感觉设计的未来将迎来一种涉及人类感知整体的物理产品范式。从可穿戴设备到神经链接和触觉界面,不乏新兴的多传感器设备。没有人能实现市场控制,但是这并不能抵消智能手机和笔记本电脑之间束缚交流和商业的冲动。
对于所有关于不受限制的技术进步的说法,工业变革不是瞬间的。与数字产品相关的期望和行为已根深蒂固,大部分设计知识都集中在视觉元素和体验模式上。即使精通感官的物理产品正处于突出地位,要使智能手机无处不在也要花费一些时间。
在那之前,未来将类似于现在。在移动设备仍然占主导地位的世界中,设计师必须将感官原理纳入其设计过程。无论发生什么,都有机会创造创新的感官体验,并使数字产品变得更加有用,高效和令人难忘。










